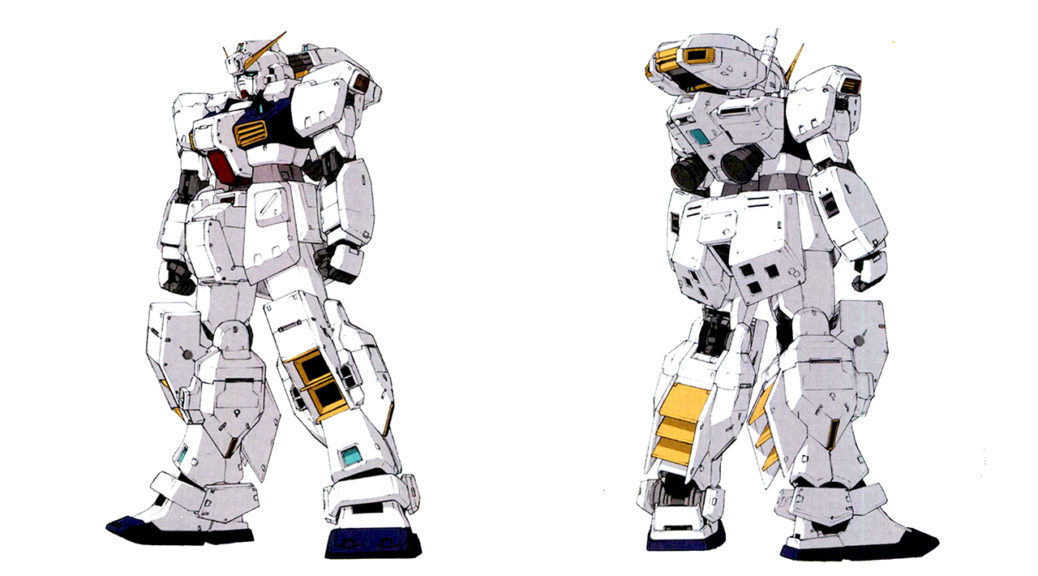
FF-X29A G-PARTS HRUDUDU フルドド
 FF-X29A G-PARTS HRUDUDU フルドド
FF-X29A G-PARTS HRUDUDU フルドド
かつてのGファイターのコンセプトを継承した支援航宙機。
ガンダムTR-1[ヘイズル改]の支援ユニットであり、MSの“拡張”を目的とした設計によって各部がユニット化され、換装が出来るようになっている。エゥーゴ側のGディフェンサーとコンセプトは同じである。
左右非対称のバインダー(クローウイング、スラスターウイング)はAMBACとしての役割に加え、接続具、ハードポイントとして機能する。
クローウイングには蛇腹構造のアームがあり、武装の保持などに使用される。クローにはビームキャノンが固定装備され、サーベルとしても機能させる事が出来る。
続きを読む FF-X29A G-PARTS HRUDUDU Gパーツ フルドド HG →
光の教会 安藤忠雄 Church of Lights Ando Tadao
「光の教会」の正式名称は、茨木春日丘教会。安藤忠雄の建築によく見られる打放しコンクリートで大阪の閑静な住宅街の中の街の教会です。
1989年、安藤さんの設計で建てられた。壁一面に十字架のスリットが設けられ、光が差し込む構造になっている。
自己修復材料コンクリートの研究が進んでいる。コンクリートは強度や施工性という長所とひび割れやすいという短所がある。コンクリートを自己治癒できれば、長寿命化に貢献するほか、維持管理コストを下げることができる。
続きを読む 微生物による自己修復材料とインフラの長寿命化 →
AddToAny Share Bottonとは
- SNS、通話アプリ、ソーシャルブックマーク、後で読むサービスなど、100以上のシェア・フォローが利用可能。
続きを読む WordPress SNSシェアプラグイン AddToAny Share Buttons →

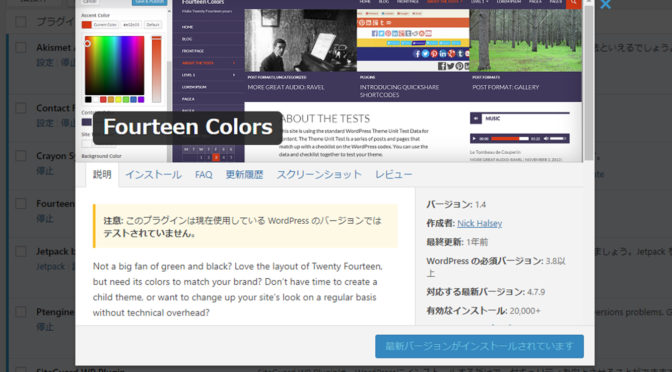
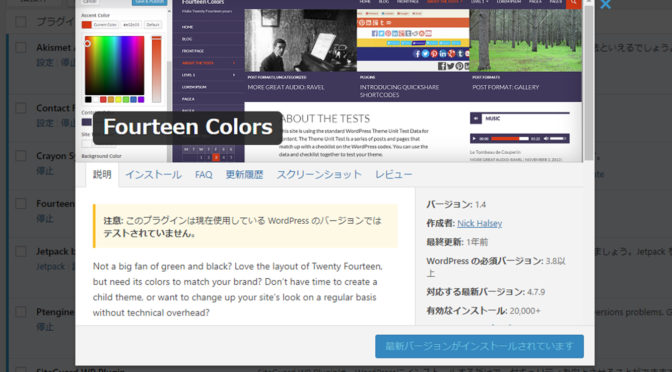
サイト全体のイメージを左右する配色をカスタマイズして自分の好みに調整します。
続きを読む Twenty Fourteenでサイト全体の配色を変更する →
ソーシャルメディアボタンを設置する
ここでは投稿の個別ページソーシャルメディアボタンを設置します
WP Social Bookmarking Lightプラグインのインストール
ここではプラグインの共有機能を利用して投稿ページソーシャルメディアボタンを設置します
共有ボタンの設定
Life Between Art and Actuality, Construction and Destruction