Contents
子テーマとは
既存のテーマを親テーマとして指定した、カスタマイズ用のテーマを子テーマと呼びます。子テーマを利用すると、親テーマを直接編集することなく、子テーマによってスタイルシートや機能を上書きし、カスタマイズすることができます。
子テーマの作成
子テーマを作成するには、まずパソコン上でテーマフォルダと必須ファイルのstyle.cssを作成します。
子テーマの作成
テーマフォルダを作成するため、パソコン上の任意の場所に新規フォルダを作成し、半角英数字で任意の名前に変更します。ここでは「child」という名前にします。

CSSファイルを作成する
テキストエディタを開き、下記のコードを入力します。ここでは、1行目に文字コードを指定し、続いてテーマ情報の必須項目と親テーマのstyle.cssを読み込む記述をしています。
/*
Theme Name: Child Theme
Template: twentyfourteen
*/
@import url('../twentyfourteen/style.css'); /* Twenty FourteenのCSSを読み込み */
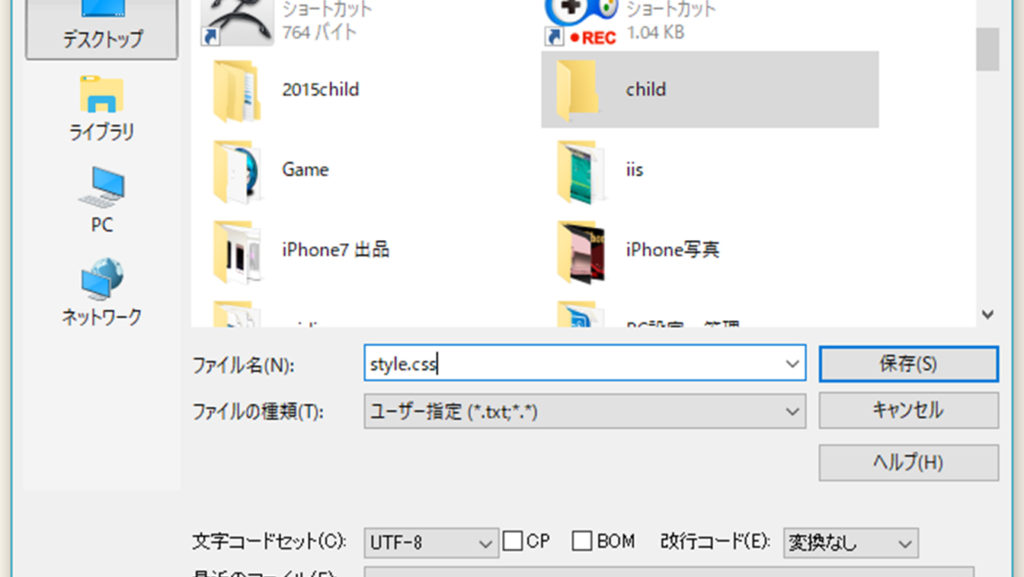
CSSファイルを保存する
文字コードをUTF-8N(BOMなし)に指定して、作成したフォルダの中に、style.cssという名前で保存します。
テーマフォルダをZIP形式にする
管理画面から子テーマをアップロードするために、テーマフォルダをZIP形式にする必要があります。Windowsでは、テーマフォルダ上を右クリックし、「送る」>「圧縮(ZIP形式)フォルダー」をクリックして圧縮します。
子テーマをアップロードし有効化する
子テーマを作成したら、管理画面からアップロードして有効化します。
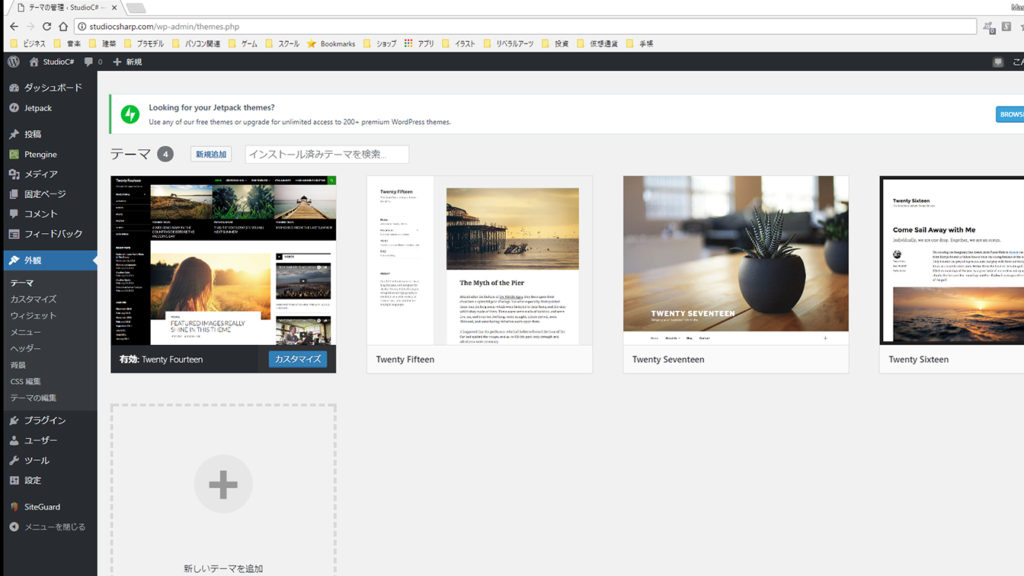
テーマのインストール画面を開く
「外観」>「テーマ」を開き、「新規追加」をクリックします。

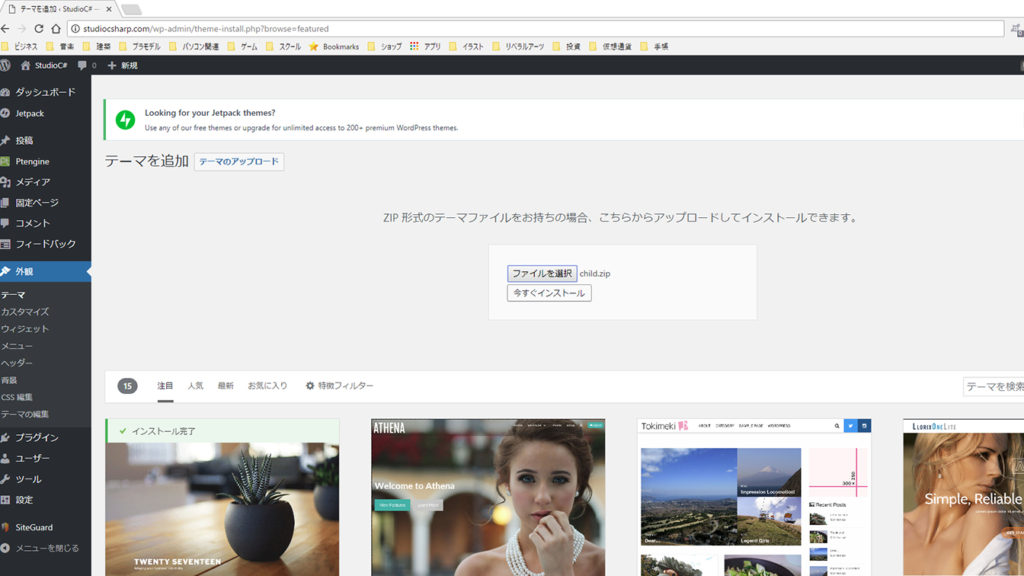
テーマファイルをアップロードする
「テーマのアップロード」をクリックして「ファイルを選択」から先ほどパソコン上に作成したzip形式のテーマフォルダを選択して、「いますぐインストール」をクリックします。

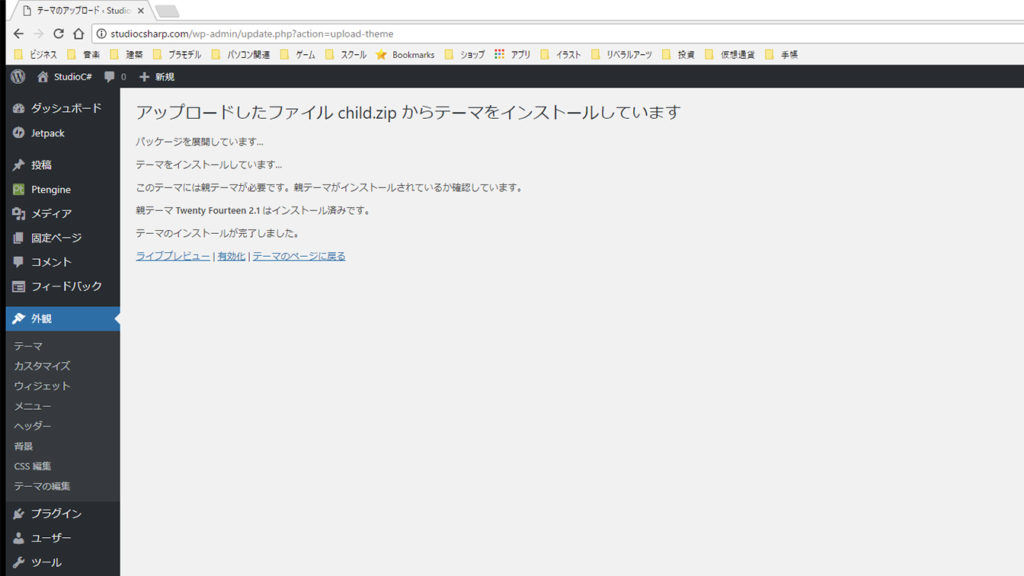
有効化する
自動的にファイルが展開され、インストールがはじまります。親テーマがWordPressに認識されたのを確認して「有効化」をクリックします。

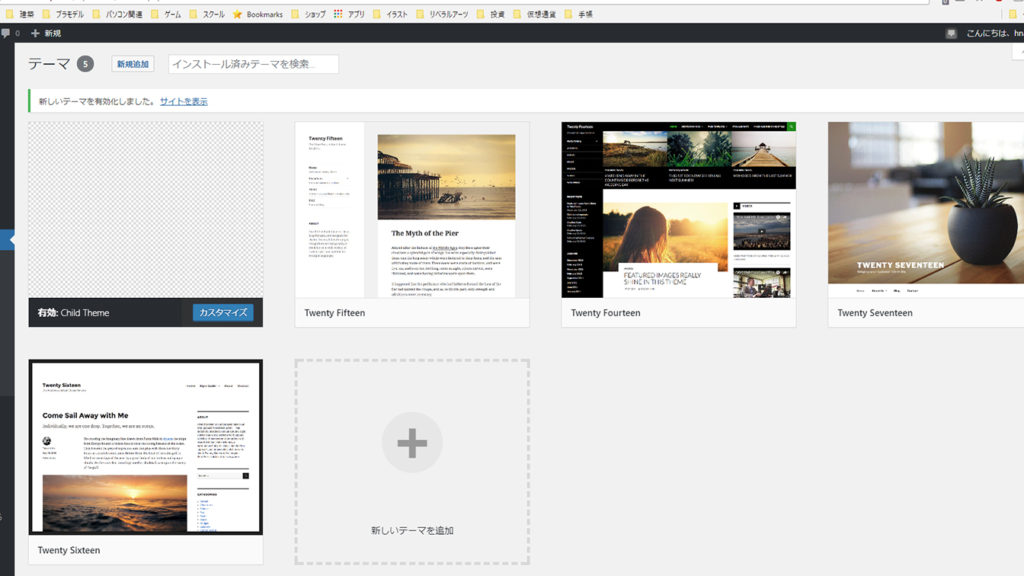
テーマを確認する
作成した子テーマが有効化されました。style.cssにはヘッダー情報しか記述していないため、この段階でサイトを確認しても、Twenty Fourteenの初期状態となっています。