サイト全体のイメージを左右する配色をカスタマイズして自分の好みに調整します。
CSSで配色を変更することも可能ですが、ここではプラグインを使って配色を変更します。
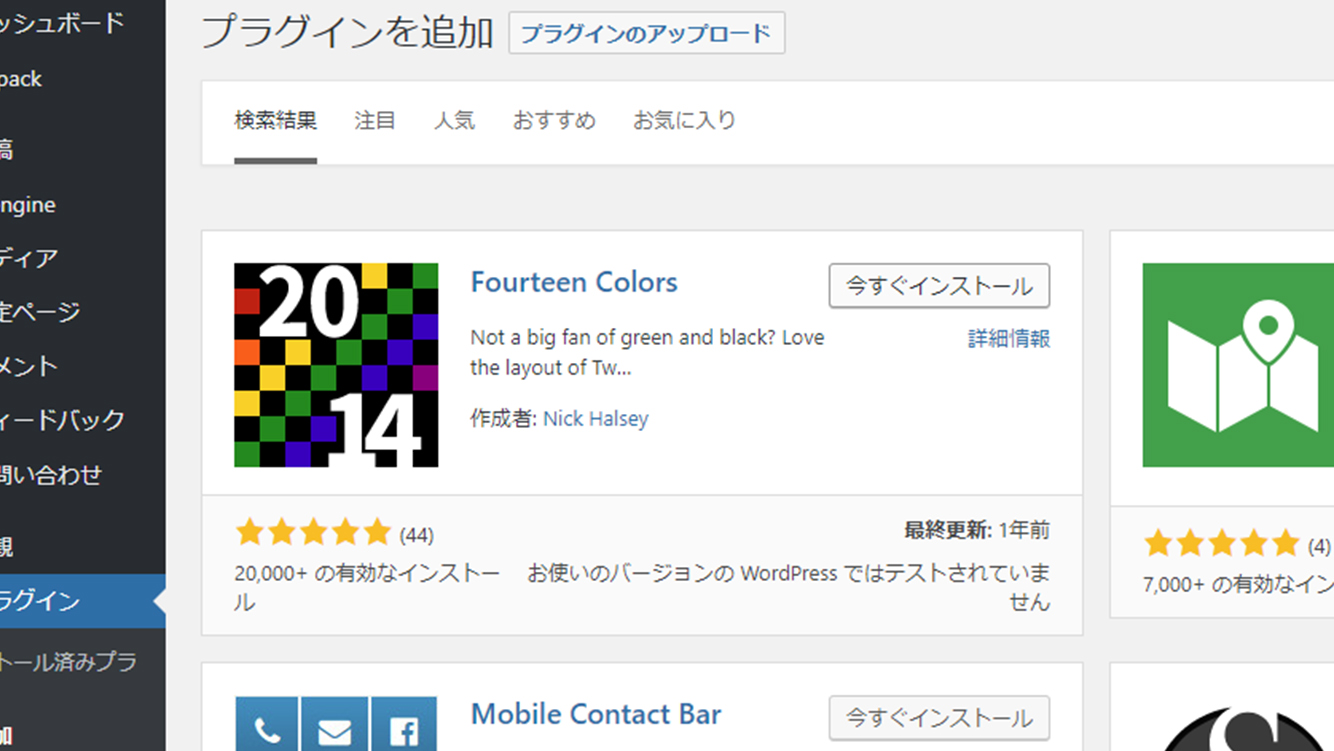
Fourteen Colorsプラグインのインストール
ここではFourteen Colorsプラグインをインストールします。

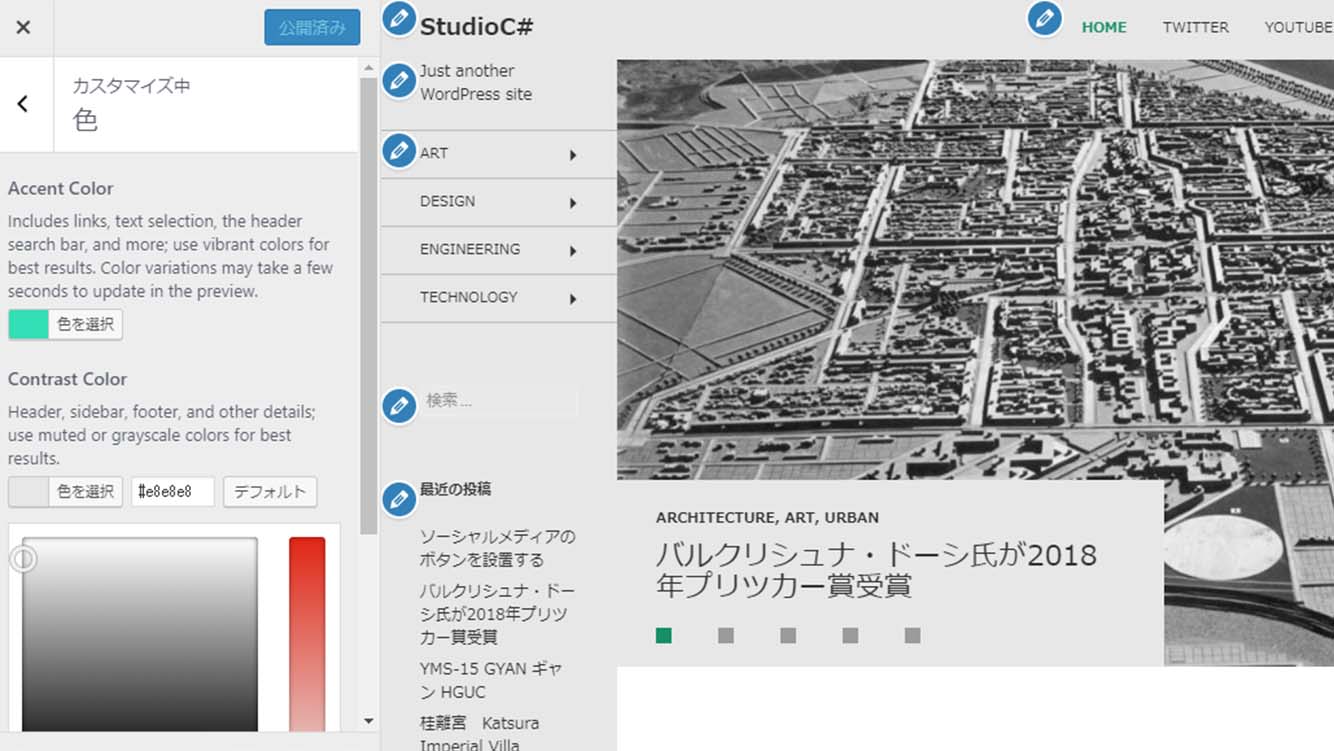
「色」の編集パネルを開く
プラグインの有効化ができたら、「外観」>「カスタマイズ」を開き、「色」をクリックして編集パネルをひらきます。

色を設定して保存する
このプラグインが便利なところは、文字色が白の部分も背景が白っぽくなってくると、自動でグレー側に調整してくれることです。デフォルトの色にもすぐに戻すことができます。
配色の参考になるウェブサービス
自分でオリジナルの配色を考える際に参考になるウェブサービスを紹介します。
どちらも、色彩理論に基づいた色の組み合わせを簡単に作ることができます。